Testing an Anti-Spoiler Method To See If I Can Get It To Work...
You can't discuss books and NOT have spoilers. It's almost impossible. Booklikes is new enough not to have an automated way to hide specific text yet, but there are ways to code that in. This method makes your spoilered text invisible. So that you have to highlight the blank area to see the post.
Credit to Carly, who shared this bit of code in the thread Tips and Things About Booklikes (and helped me figure out where the heck that HTML option was on the toolbar):
< span style="color:transparent"> lots of spoilery stuff here that won't be visible until you highlight it < /span>
And the trick is to remove those spaces added after the <.
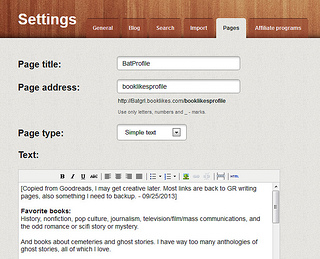
Here's another key thing in getting this to work. To add the code you have to go into your review and choose the HTML option. It's on the toolbar above the space you type your reviews/posts. HTML is on the far right of the toolbar, in blue text.
So first scope out the area of your review you want hidden. Copy the span code above, then click that html option on the toolbar. Add your code in the window that will pop up. (Depending on how new you are to messing with code this may take some getting used to. Remember you can always hit the cancel button.)
So here, I'll give it a try - EXAMPLE:
One of the primary plot points any reviewer knows to avoid in a review is any discussion about (spoiler:)a major character dying. Seriously, you never should give that part away.
So if I've managed that correctly all the reader has to do is to highlight the area after the word (spoiler) and there you have it, your hidden spoiler.
 1
1
 3
3



 1
1
 Two "Add" functions are available on
Two "Add" functions are available on